写下该篇给自已看 自已常用的markdown语法
很多技术和语法久不用就忘记了,所以一定要记录下来 以后回顾起来才想的起来 快速上手 该篇为我自已常用的markdown语法,该文会一直增加。
开始 - > 所有语法后面都接个空格
例子 标题相关
mardown语法为 : #### 例子 标题相关
可以根据自已想要的大小来减去或者增加#
注意#和正文必须有一个空格
有序序号相关
- 我是1
- 我是2
- 我是3
mardown语法为 : 1. 我是1 然后回车后可以进入序号2.
无序序号
- 无序1
- 无序2
- 无序3
mardown语法为 :*回车可以接下一个无序的*
缩进和推进
- 我是1
- 推进的1
- 推进的2
- 我是2
mardown语法为 :一个tab键
代码语法块
第一种 代码条
我是代码
mardown语法为 : `` 数字1左边的键 中间放内容
第二种 代码块
哈哈
mardown语法为 : <pre> 哈哈 </pre>
一行文本内容之间的换行
我是第一行
我是第二行
mardown语法为 : <br />
总结
基本上会以上几种就差不多能搭一篇漂亮的出来了 现在我的博客都是基于这几种的 以后想到再补
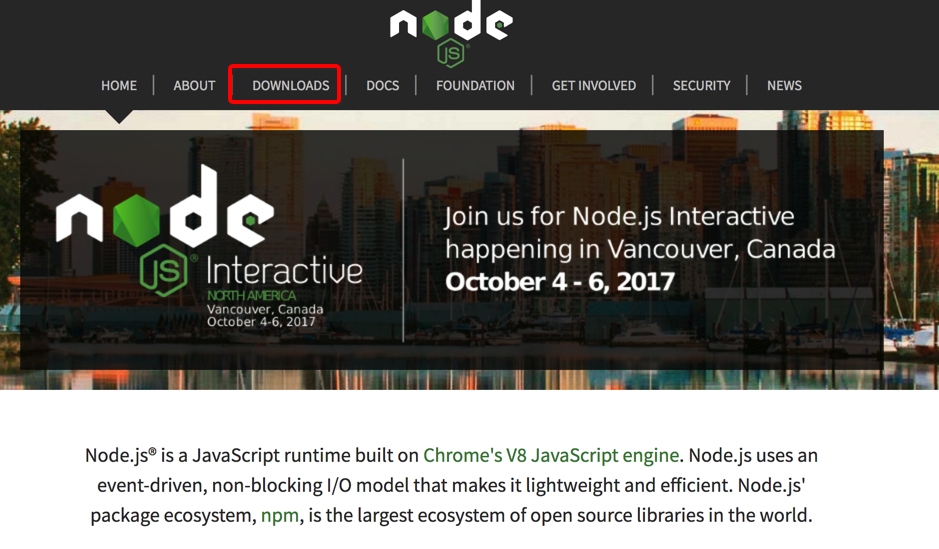
 会出现三个平台 选择自已的电脑系统然后下载 按照指示一步步下载
会出现三个平台 选择自已的电脑系统然后下载 按照指示一步步下载




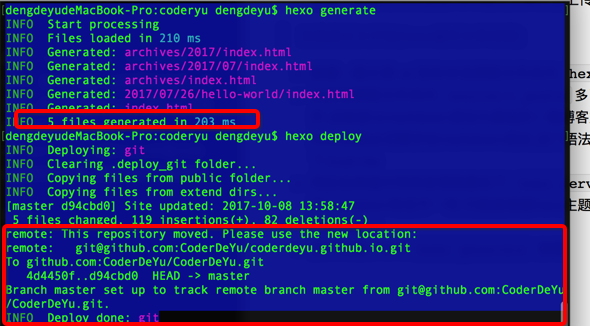
 这是hexo的一个初始化界面
这是hexo的一个初始化界面