- 本博客第一篇文章
- 这篇文章编写用来熟悉hexo编写文章并且上传到github流程~~
这里是正文开始(hexo编写文章流程)
- 新建一篇文章 cd 到你本地博客文件夹内
hexo new "博客名字" - 会发现博客文件夹内
source->_posts多了一篇.md后缀的文件,这就是以markdown语法为基础的一篇博客文章,所以要编写hexo博客必须要学会markdown语法,这门语法很简单,用多了就会了,trust me - 然后在终端中同样是博客路径下
hexo server(在hexo中展示的markdown有些不一样,可能是根据hexo主题来约定的,这就要自已摸索啦~) - 接下来敲下命令
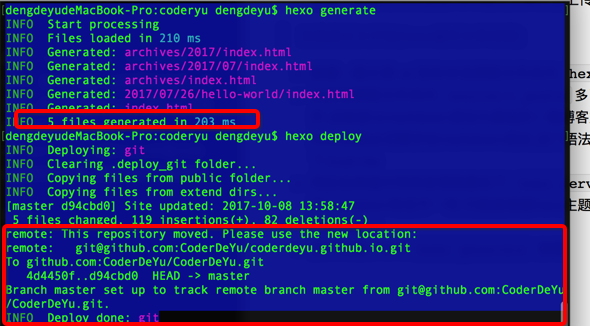
hexo generate接着hexo deploy看到如下画面 你的博客文章就部署到线上了

另外遇到一个坑 引入本地图片 我已经找了一个最稳妥的图片上传方式
- 在
hexo new "文章名字"之前先设置一个属性和装个图片插件
- 设置属性 : 在_config.yml文件中
post_asset_folder: false设置成true - 在hexo目录下安装插件 :
npm install hexo-asset-image --save - 会发现在
hexo new "文章名字"后会多一个文章名字的文件夹(跟.md文件名字相同) - 把所有的图片放进
文章名字文件夹中,在.md的markdown语法中引入,引入的方法是